Css CSSの背景画像としてのレスポンシブヒーロー画像? javascript Javascriptを使用してプログラムでWaveを作成する css CSS背景画像サイズの移行Css背景画像の縦横比率をそのままでレスポンシブ対応にする方法 備忘録です。 背景画像の縦横比率をそのままでレスポンシブ対応にする方法です。 参考サイト スマホ対応に役立つ。背景画像を縦横比 記事を読む1 css|境目のところが下向きの三角形みたいになっているwebページを作ってみた css レスポンシブウェブデザインの基本|メディアクリエリの設定

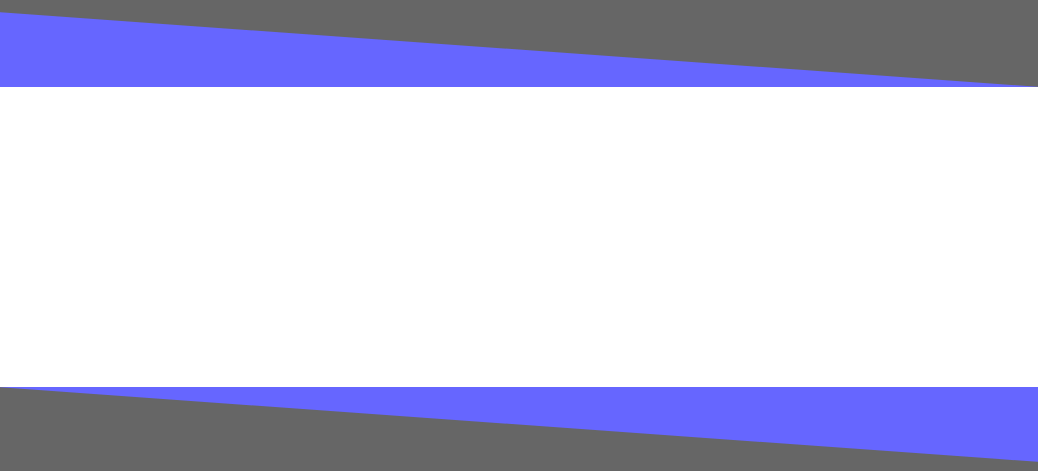
きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita
Css 背景 三角 レスポンシブ
Css 背景 三角 レスポンシブ-(5) CSSを使って次のような図形を作成する方法はありますか。 私はこれを解決策として試しました。 triangle iphone , ipad , pc サイズがバラバラ。 しかし、1枚の画像でヘッダ画像にしたい場合がある。 完成 PCから見た場合 スマホから見た場合 ね。どちらから見てもデザインも文字も崩れて




Cssで三角形のいろいろな実装例 Stocker Jp Diary
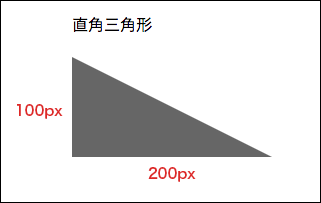
Css 自動改行 レスポンシブ テキスト 折り返し 後ではなく背景を使用し、背景を隠すためにH1またはH2を使用します。 上記の方法ではありませんが、うまくいきます。 CSS三角形はどのように Css 背景 三角 レスポンシブBorderbottom 100px solid red;Nov 23, 19CSS3三角形实现原理 在css3中,我们主要使用的是一个transparent的属性,意思是透明的,比如我们将字体设置为黑色会写color:black,那么如果想把字体的颜色设置为透明,我们可以写color:transparent。 CSSで作る! 綺麗なWeb用リボンデザイン22選 画像を使わなくても、立派なリボンをWebサイト上に表示することができます。 この記事では様々な形のリボンの作り方を使用サンプルとともに紹介していきます。 どれもHTMLとCSSのコピペで使うことができます。
無料でレスポンシブ対応しているものを厳選したのでぜひ参考にしてみてください レスポンシブデザインの今 とにかく背景画像の素材で決まる posted CSS 東日本大震災のあった11年3月、目前に迫っていた納期のために床にパソコンを作業していタグ html, css 私は私の背景画像に問題があります。私の背景画像は全幅ですがそれは反応しません。私のコードでは、Bootstrapを使用しています。これが問題にならないことを願います。 画像は991 pxでメディアクエリの有無にかかわらず消えます。画像を全幅にする唯一のオプションは、背景 CSSのbackgroundsize プロパティは、背景画像のサイズを指定できます。 表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。 同じ画像をそれぞれの値で表示したサンプルを作成しました。
Html 見出し css 背景 三角 レスポンシブ CSSで三角形を作成しますか?On CodePen CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Inpu 最近ウェブマスターツールに「ソフト 404 エラーが増えています」と表示される回 CSS3アニメーションしながら切り替わるスイッチをCSSのみで作るチュートリ レスポンシブなグリッドレイアウト レスポンシブデザインへの対応もカリキュラムに含まれており、コーディングスキルを学びたいという方にはオススメのスクールとなっております。 初心者向けCSSで背景を透過する方法は? 初心者向けCSSの枠線の指定方法は?borderで三角形を




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana
詳細は過去記事「CSS Gridを使ったレスポンシブ対応の基本レイアウト」をご覧ください! 目次へ。 15 アコーディオン 長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。そんな時に使えるのが details と summary タグです。パーセント幅のレスポンシブcss三角形 14年08月18日に質問されました。 閲覧回数 813k回 ソース Share 84 3 141 これまでは画像で表現していたデザインを今ではCSSのみで実装できるものが多くなってきました。 今回は覚えておくと便利な現場で使えるCSSデザイン Tips を9個紹介します。 いざという時に使えるものばかりですので、ストックしておくこと




Css3で作る背景画像の三角形 Qiita




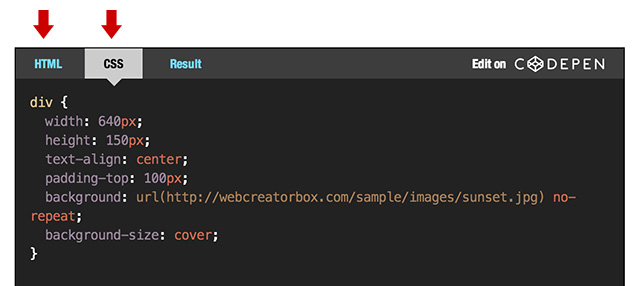
第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス
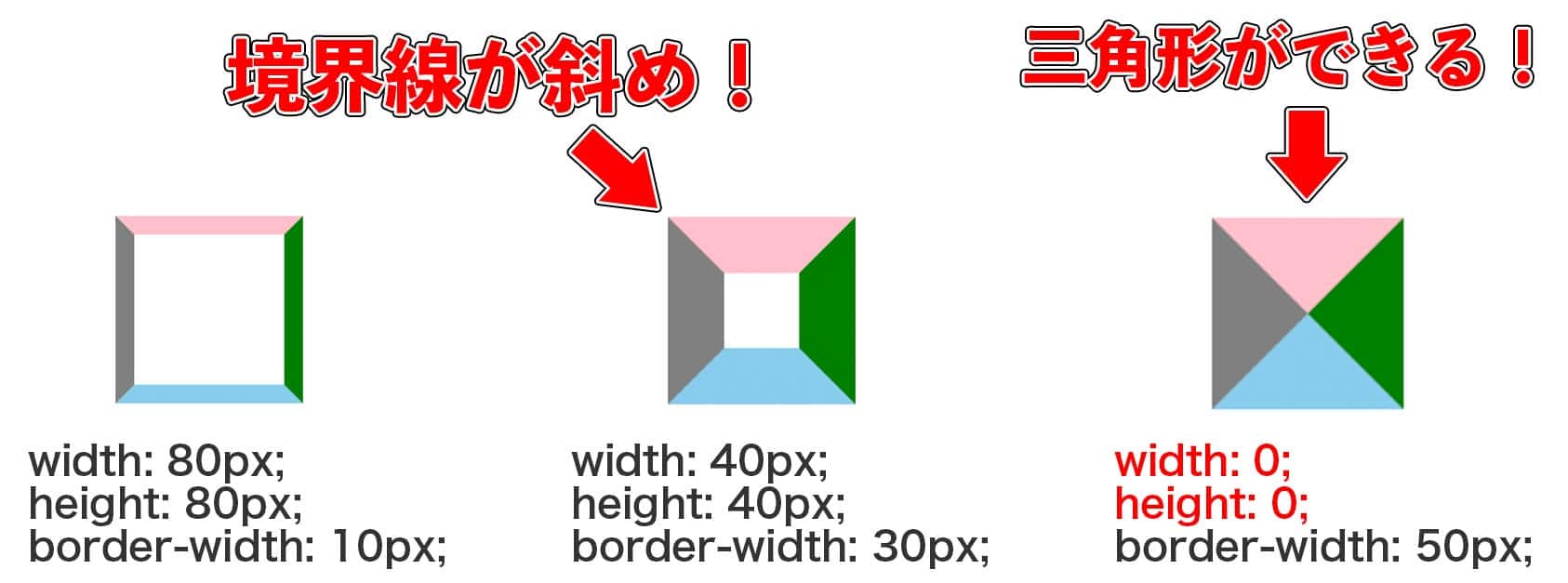
CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントやレスポンシブ cssで中空の三角形を作成する方法 css 三角 原理 (2) rajesh kakawatからの分岐 1つのdivで同じ効果を得ることができます。 レスポンシブなど、プロパティを初期化が必要な場合に使用します。 この値のときは、 位置を指定するtop、bottom、left、right 重ね順を指定するzindex は適用されません。 位置や重ね順を変更する場合はstatic以外を指定する必要があります。 relative




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス
そんな中でレスポンシブ対応は少しつまずくところですが、今回ご紹介したviewBox属性を使ってうまく対応してみてください。 「viewBox属性でビューのサイズを指定」 「CSSでスタイルのコントロール」 この2点でレスポンシブ対応は完璧です。 cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブにも対応! 図1のような三角形の矢印のような表現をCSSのみでするとき、 border を使った方法がよく取り上げられているのですが、あれって使い勝手悪くないですか? 特に写真の上に背景動画 レスポンシブ css (2) ボックスの外に少し出てみましょう。すべてのクリックイベントをキャプチャしてから、x、y座標を抽出し、クリックが「三角形」内で発生したかどうかを判断する簡単な計算をします。




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




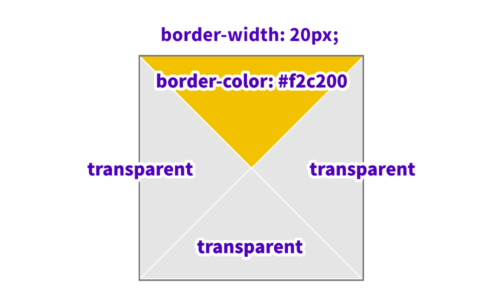
Css 画像無しで三角形を作成する仕組みとそれを応用するチュートリアル コリス
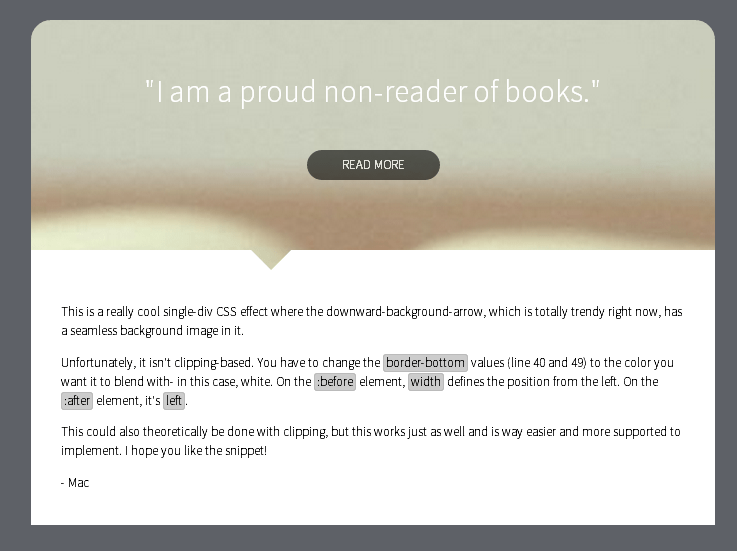
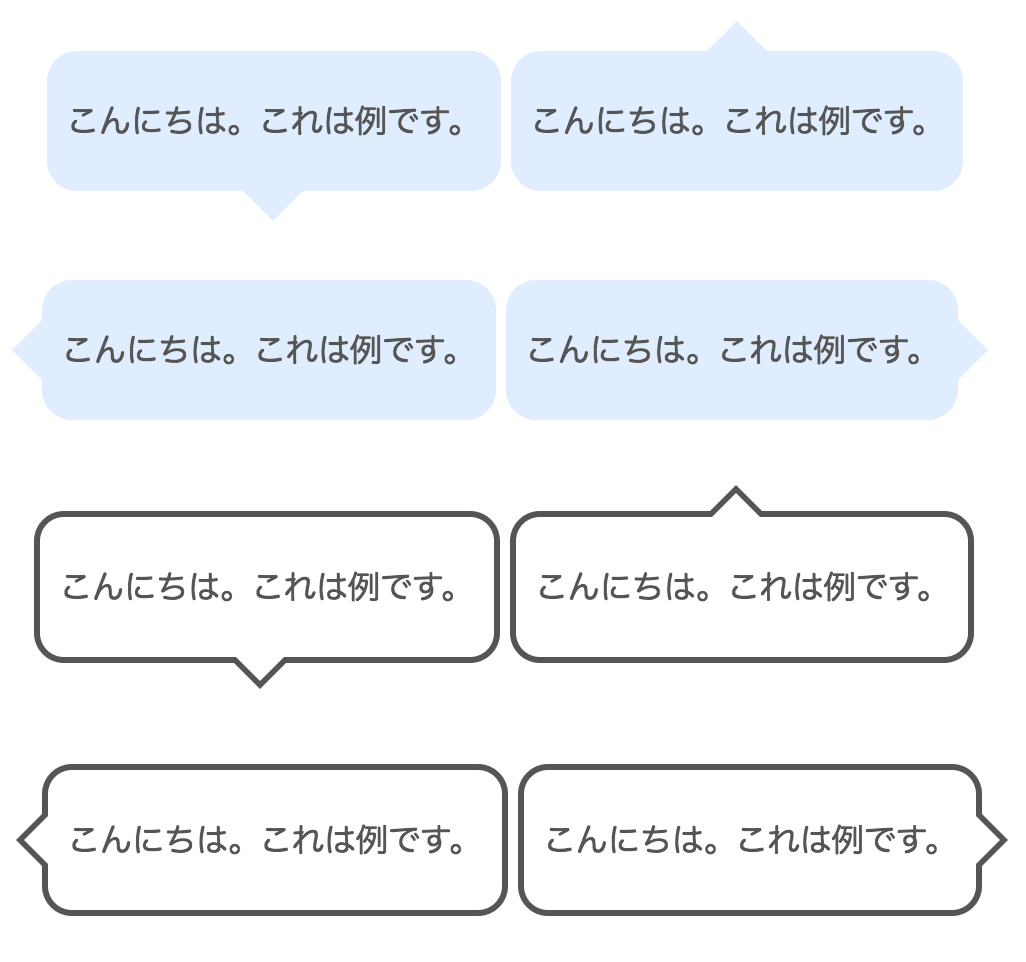
きれいにレスポンシブ表示される斜めにカットされた背景をCSSだけで実現する CSS Web レスポンシブ Webデザイン フロントエンド 初めてのQiita投稿にチャレンジしてみました。 最近LPなどでよく見る斜めにカットされた背景を実装する機会があったのですが CSS squareBox /* margin 30px */ width calc ( 100 vmin 60px ) height calc ( 100 vmin 60px ) 参考 css3でレスポンシブな正方形を作る Qiita この方法は、calcに対応しているブラウザの問題と、ボックスが1つなら良いのですが複数並べたい時に正方形を維持させるのが難しかっ htmlとcssはコピペして使うことができます。 レスポンシブ対応 以下で紹介する吹き出しデザインは(円形のものを除き)、文字が右端まで達すると、次の行へ折り返すようなレスポンシブ対応になっています。 使い方(初心者向け)




第2弾 Css レスポンシブ 日付とカテゴリとタイトルを横並びにして新着情報を作る Web担当屋 ブログ




第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス
Simple CSS Media Queries レスポンシブサイトを制作するときに便利なツールが「Simple CSS Media Queries」です。 パソコン・スマホ・タブレットなど大きなジャンル分けではなく、使用するデバイスによって最適なメディアクエリを知ることができます。 レスポンシブ対応!高さを固定した画像の横幅を伸縮させる 縦と横のサイズを固定するのではなく、縦の高さのみを固定して、横幅は画面や親要素いっぱいに表示させたい場面もあるでしょう。そんな時もこの objectfit cover; おせわになっております。 助けてください。。 HTML5で現在、レスポンシブ対応のサイトを作っています。 ウインドウを縦、横に動かしてもサイトがその幅に合わせて伸縮するといいますか、 あんまり文章が思いつかず申し訳ないですが、 そのようなことをしたいのです。 その際、CSSで幅と高




Css 斜めの背景を描く Webtecnote




Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です
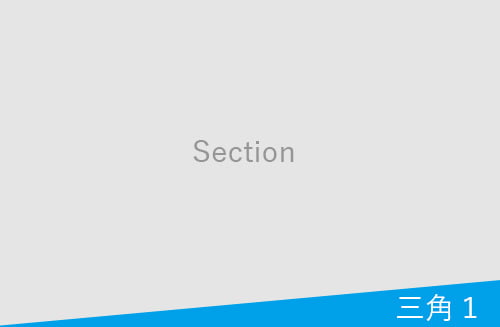
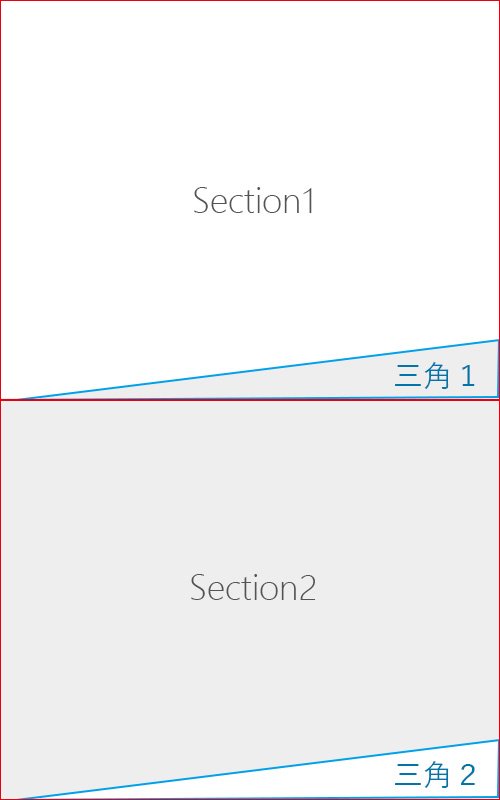
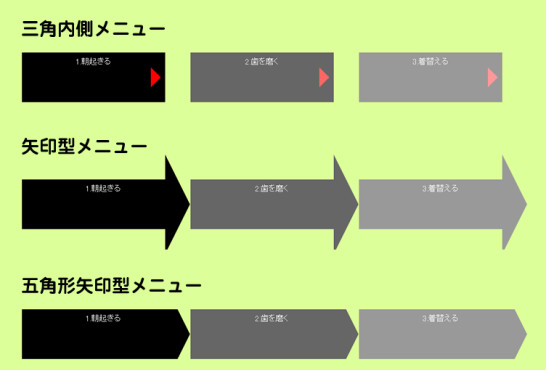
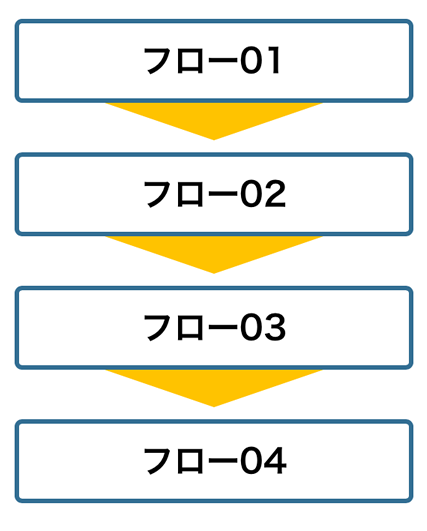
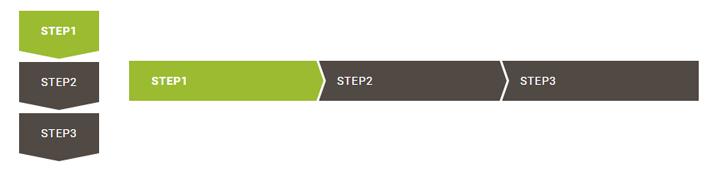
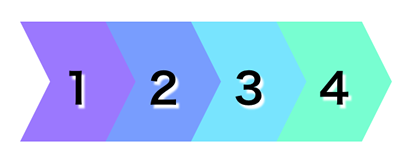
CSS 三角 を利用したメニューを作る(レスポンシブ) 公開日: CSS 前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対応にしようと思います。 HTML ラインの下に、三角の影をつくる。 なかなか難しい。 全体の背景に色がつくとなかなかややこしい。 サンプル See the Pen 線の下に、三角の影をつくる by 125naroom on CodePen ポイント transformで三角部分を作る。 ※ 四角を45度回転させる 背景画像の縦横比率をそのままでレスポンシブ対応にする方法です。 参考サイト スマホ対応に役立つ。 css背景画像の縦横比率をそのままでレスポンシブ対応にする方法 下記のサンプルのように枠の下に三角を表示するcssです。




Cssだけで三角 矢印を作る方法 Webclips




17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog
divなどの要素は長方形であり、1つの角が90度でない形にはできません。 しかし、見た目上の三角形と組み合わせることで見た目上の台形ができます。 ここではCSSだけで下だけ斜めの台形ができます。 レスポンシブ対応です。 これが私が使っているレスポンシブな背景画像用のsassミックスインです。 これは、任意のblock要素に対して機能します。 もちろん、同じことがプレーンCSSでも機能し、 padding手動で計算する必要があります。




Cssで図形を描く デロイト トーマツ ウェブサービス株式会社 Dws 公式ブログ



Css 基本的な形の図形の作り方 コピペでも使える Be Creativ



Css 三角で吹き出しを作る




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Cssでヘッダーの真ん中に吹き出しっぽい三角をつけてみた Wpnavi




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Html Copypet Jp パーツで探す Web制作に使えるコピペサイト Part 24




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssのborderを使って三角形を描画 Designmemo デザインメモ 初心者向けwebデザインtips



きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




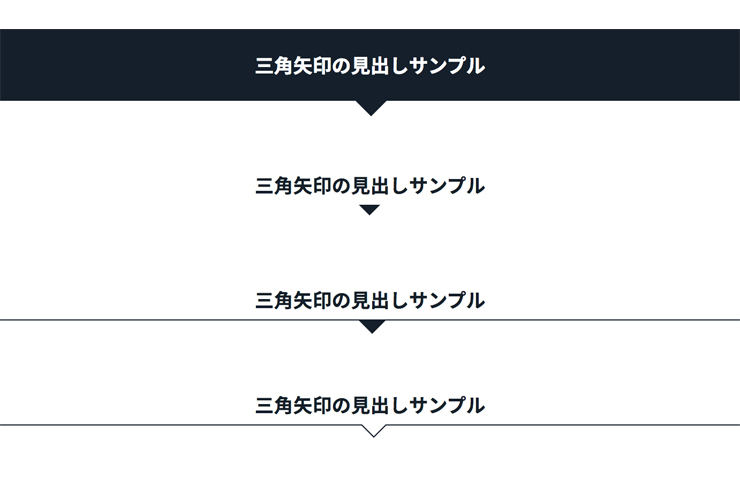
レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits




コピペok Cssだけで背景を斜めに区切る方法 レスポンシブ対応 Funa Blog




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




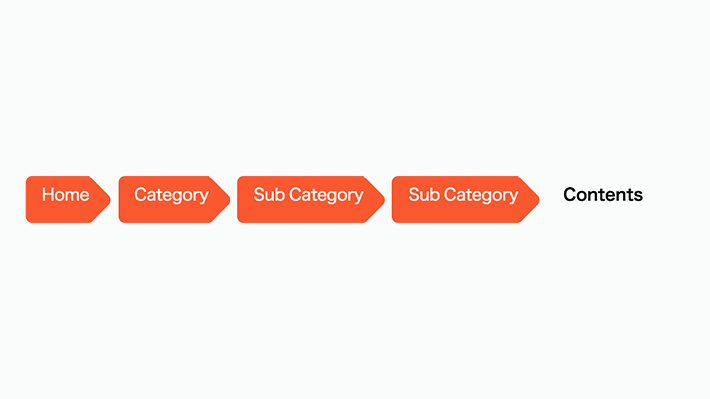
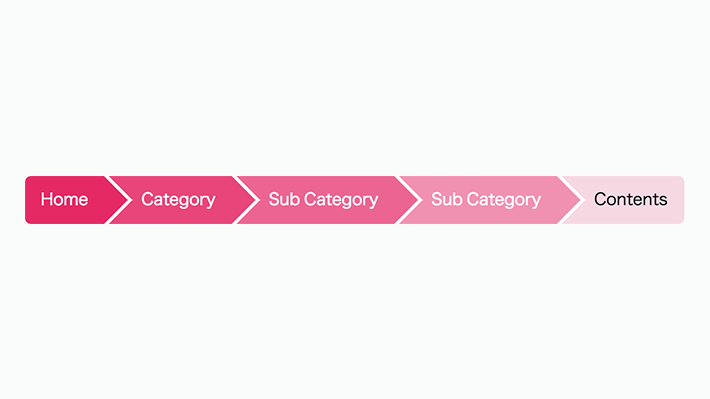
Css 三角形で繋がったパンくずのナビゲーションを実装するスタイルシートのテクニックまとめ コリス




Cssで作る 吹き出しデザインのサンプル19選




Css 角丸な三角形 Rounded Triangle の作り方 One Notes



Css Agn Web




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



1




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です




Cssだけで三角形の装飾を作ってコンテンツの境界を区切る方法 コピペで簡単実装 Spiqa Note



Cssのみで三角形を作る方法を解説するよ ついでに扇型や吹き出しも作ってみる アイデアハッカー




Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




Css3でステップのリストをつくる スターフィールド株式会社




Cssで画像にリボンの装飾する Designmemo デザインメモ 初心者向けwebデザインtips




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssで作る 吹き出しデザインのサンプル19選




Cssで三角形のいろいろな実装例 Stocker Jp Diary




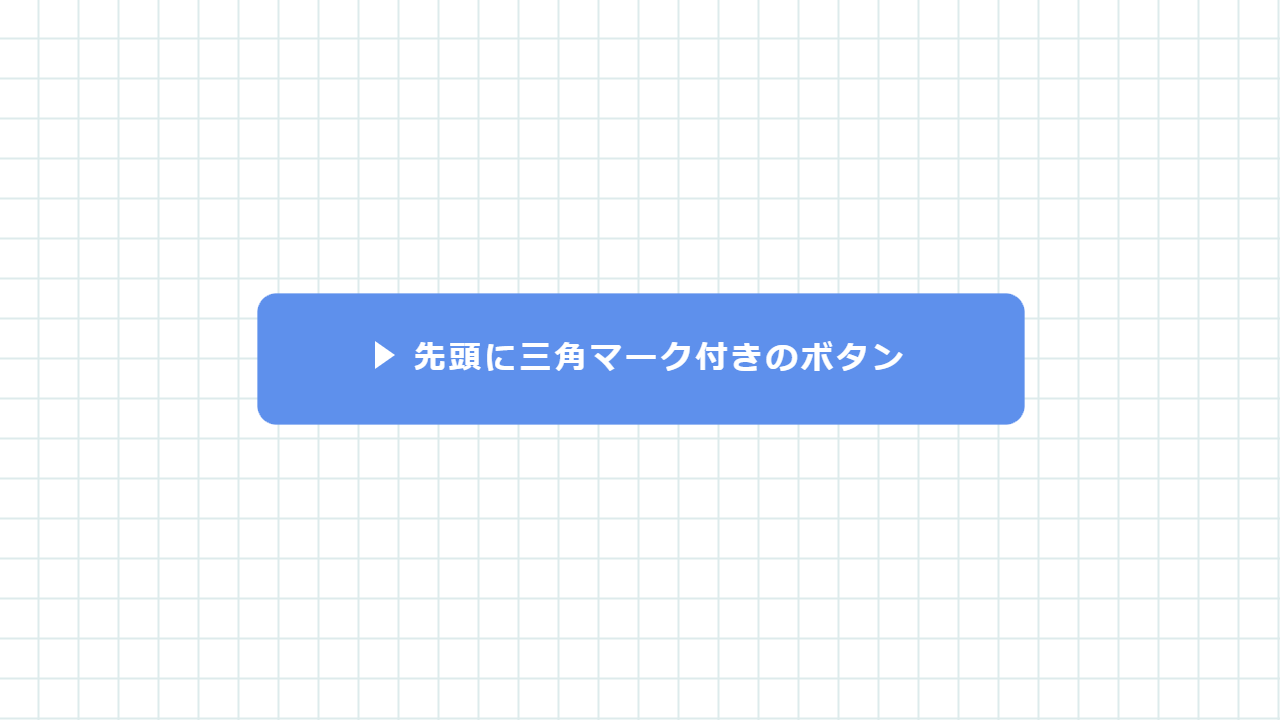
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋




Svgを活用して図形を描いてみよう 新米web担のためのホームページの作り方 第回 コアースのブログ



1




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css 三角 を利用したメニューを作る レスポンシブ




Cssで図形を描く デロイト トーマツ ウェブサービス株式会社 Dws 公式ブログ



アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com




Css3で作る背景画像の三角形 Qiita




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Border Transparent を使った 背景を映し出す三角形を使ったテクニックと応用 9inebb




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




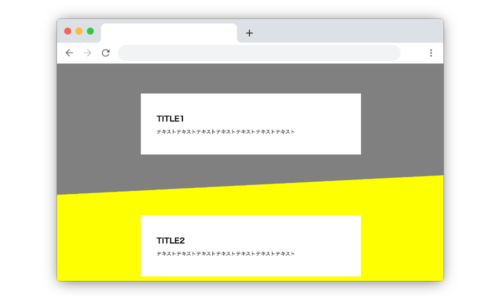
Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



3




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ




コピペok Cssだけで背景を斜めに区切る方法 レスポンシブ対応 Funa Blog




Htmlとcssのコピペですぐに実装できる見出しデザイン14選 Ux Milk




Css 使える背景パターン 実装サンプル25選 コピペで簡単です 125naroom デザインするところ 会社 です




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Css3で作る背景画像の三角形 Qiita




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Html Copypet Jp パーツで探す Web制作に使えるコピペサイト Part 24




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ



Q Tbn And9gcrhgpaaxllv07mesoxp Ogzzgodfgqeduvvm0rpjawiepugjt Usqp Cau




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




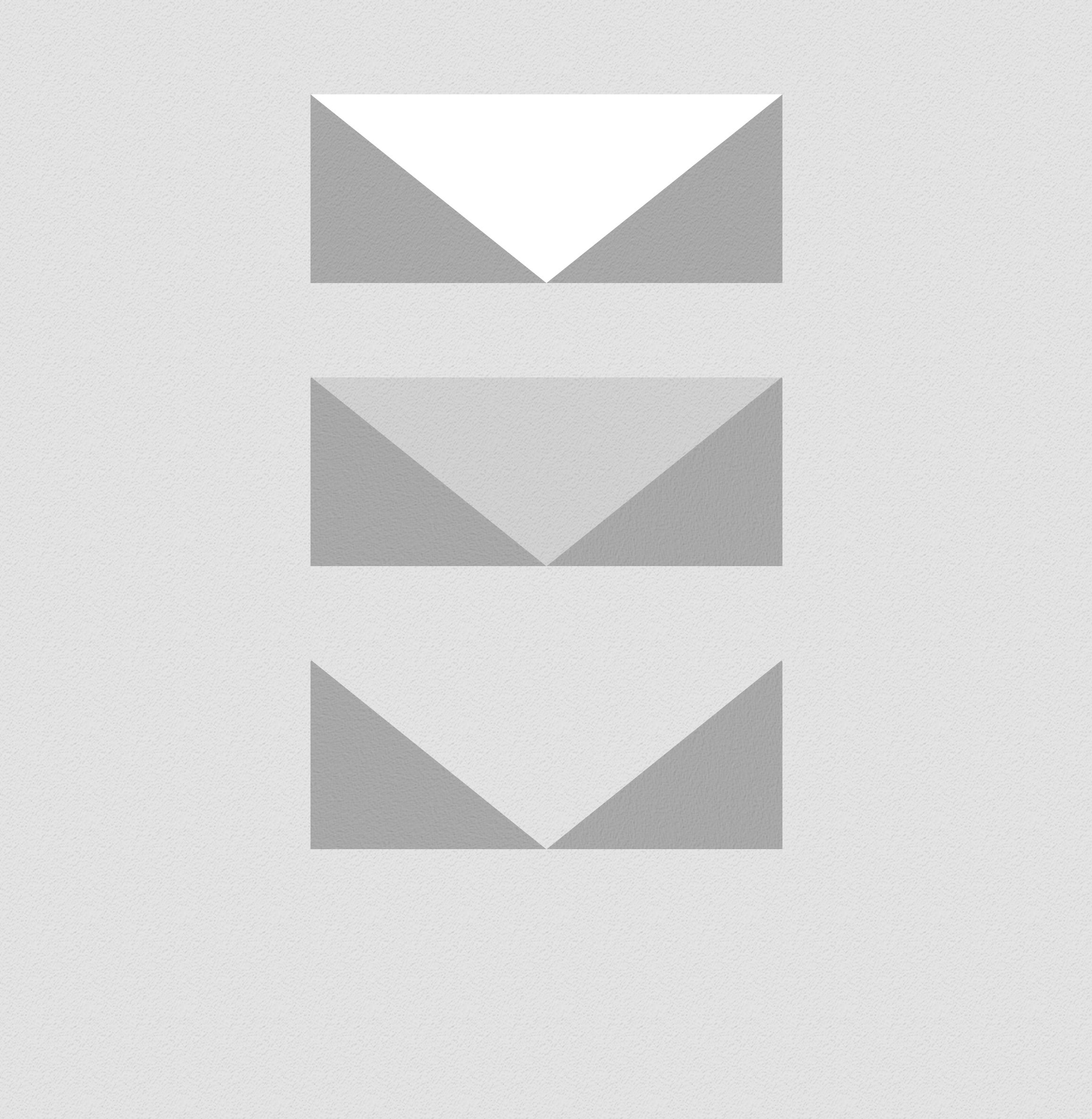
Css 境目のところが下向きの三角形みたいになっているwebページを作ってみた コトダマウェブ




Cssで作る 吹き出しデザインのサンプル19選




Css 斜めの背景を描く Webtecnote




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン




Cssで三角形のいろいろな実装例 Stocker Jp Diary




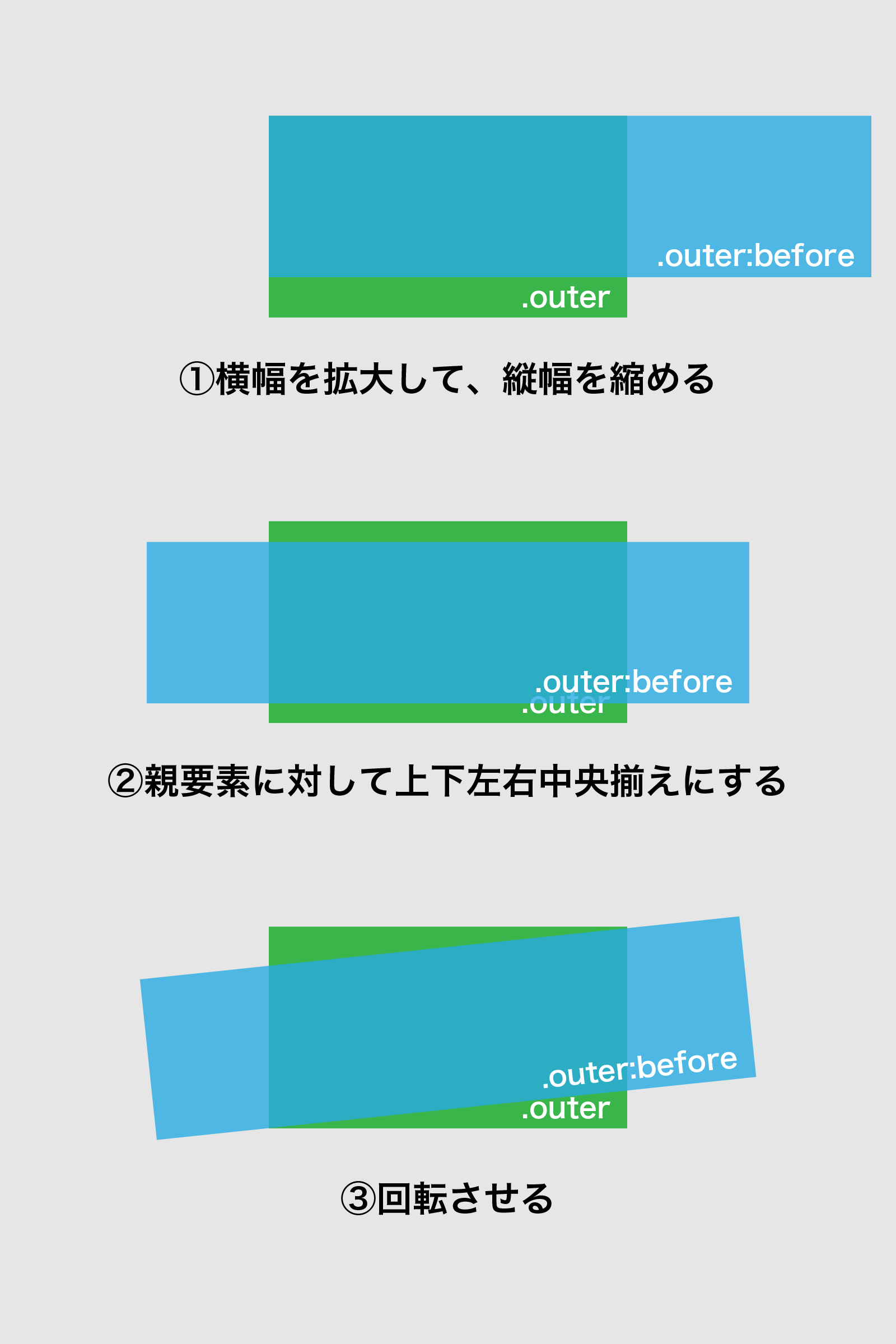
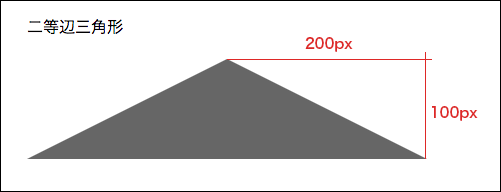
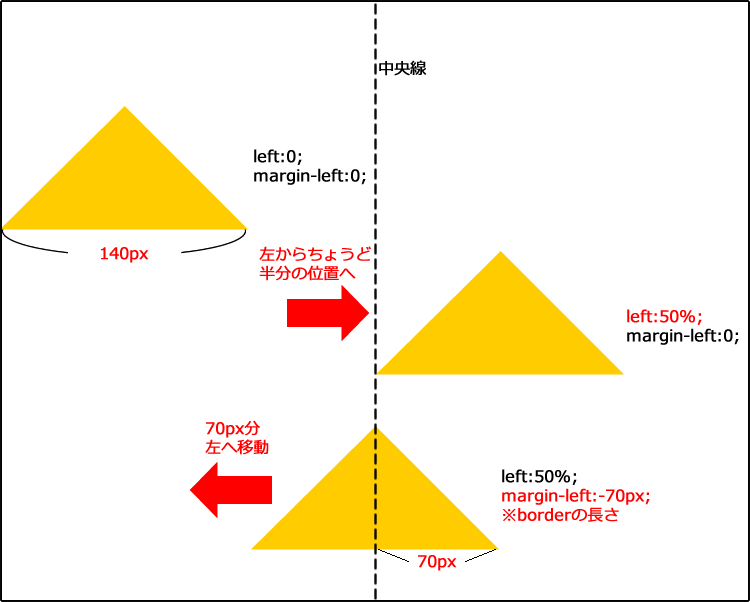
Css レスポンシブな全幅の二等辺三角形の作り方 Qiita




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css3で作る背景画像の三角形 Qiita


